728x90
모던 자바스크립트 Deep Dive을 요약한 내용입니다.
- 브라우저가 HTML, CSS,
- 파싱
- 파싱은 프로그래밍 언어 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실해기 위해 택스트 문서의 문자열을 토큰으로 분해하고, 토큰의 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 일련의 과정을 말한다.
- 일반적으로 파싱이 완료된 이후에는 파스 트리를 기반으로 중간 언어인 바이트코드를 생성하고 실행한다.
- 렌더링
- 렌더링은 HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
- 브라우저의 랜더링 과정
- HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이를 결합하여 렌더 트리를 생성한다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다.
- 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다.
- 변경된 DOM과 CSSOM은 다시 랜더 트리로 결합된다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.

38.1 요청과 응답
- 브라우저의 핵심 기능은 필요한 리소스(HTML, CSS, 자바스크립트, 이미지 폰트 등)를 서버에 요청하고 서버로부터 응답 받아 브라우저에 시각적으로 렌더링하는 것이다.
- 랜더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 랜더링하는 것이다.
38.2 HTTP 1.1과 HTTP 2.0
HTTP 1.1
- 커넥션당 하나의 요청과 응답만 처리한다.
- 여러개의 요청을 한 번에 전송할 수 없고 응답 또한 마찬가지
- 리소스의 동시 전송이 불가능한 구조이므로 요청할 리소스의 개수에 비례하여 응답 시간도 증가하는 단점이 있다.

HTTP 2.0
- 커넥션당 여러 개의 요청과 응답 처리가 가능하다
- 다중 요청/응답 가능
- HTTP 1.1 에 비해 페이지 로드 속도가 약 50%정도 빠르다고 알려져 있다.

38.3 HTML 파싱과 DOM 생성
- HTML 문서는 문자열로 이루어진 순수한 텍스트다
- 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야 한다.
- 브라우저 렌더링 엔진은 그림과 같은 과정을 통해 응답 받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성한다.

38.4 CSS 파싱과 CSSOM 생성
- 렌더링 엔진은 HTML을 처음부터 한줄씩 순차적으로 파싱하여 DOM을 생성해 나간다.
- CSS를 로그하는 link 태그나 style 태크를 만나면 DOM 생성을 일시 중지한다.
- link 태그의 href 에 지정된 CSS 파일을 로드하여 태그 내의 CSS를 HTML과 동일한 파싱 과정을 거치며 해석하여 CSSOM을 생성한다.
- 이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
38.5 렌더 트리 생성
- 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM을 생성한다.
- DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.
- 렌더 트리는 렌더링을 위한 트리 구조의 자료구조다.
- 브라우저 화면에 렌더링 되는 노드만으로 구성된다.

- 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는데 사용되며 브라우저 화면에 픽셀을 랜더링하는 페인팅 처리에 입력된다.

- 브라우저 렌더링 과정은 반복해서 실행될 수 있다.
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 width/height, margin, padding, border, display, position, top/right/bottom/left 등의 스타일 변경
- 레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는 작업이다.
- 가급적 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있다.
38.6 자바스크립트 파싱과 실행
- 자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
- 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역활을 한다.
- 자바스크립트 엔진은 구글 크롬과 Node.js의 V8, 파이어폭스의 SpiderMonkey, 사파리의 JavaScripteCore 등 다양한 종류가 있으며 모두 ECMAScripte 사양을 준수한다.
- 자바스크립트 엔진은 자바스크립트를 해석하여 AST(추상적 구문 트리)를 생성한다.
- AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.

토큰나이징
- 단순한 문자열인 자바스크립트 소스코드를 어휘 분석하여 분법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
- 이 과정을 렉싱이라고 부르기도 하지만 토크나이징과 미묘한 차이가 있다.
파싱
- 토큰들의 집합을 구문 분석하여 AST를 생성한다.
- AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조다.
- AST는 인터프린터나 컴파일러만이 사용하는 것은 아닌다.
- AST를 사용하면 TypeScripte, Babel, Prettier 같은 트랜스파일러를 구현할 수도 있다.
- AST Explorer 웹사이트(https://astexplorer.net/)에 방문하면 다양한 오픈소스 자바스크립트 파서를 사용하여 AST를 생성해볼 수 있다.
바이트코드 생성과 실행
- 파싱의 결과물로서 생성된 AST는 인터프린터가 실행할 수 있는 중간코드인 바이트코드로 변환되고 인터프린터에 의해 실행된다.
- V8엔진의 경우 자주 사용되는 코드는 터보팬이라 불리는 컴파일러에 의해 최적화된 머신 코드로 컴파일되어 성능을 최적화한다.
- 코드의 사용빈도가 적어지면 다시 디옵티마이징 하기도 한다.
38.7 리플로우와 리페인트
- 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다.
- 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링한다.
- 이를 리플로우, 리페인트라 한다.

리플로우
- 레이아웃 계산을 다시 하는 것을 말한다.
- 노트 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등
리페인트
- 재결합된 랜더 트리를 기반으로 다시 페인트를 하는 것을 말한다.
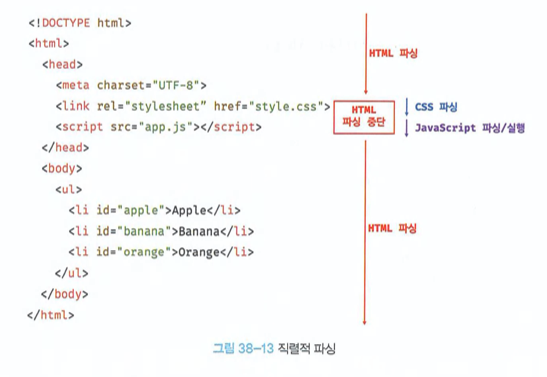
38.8 자바스크립트 파싱에 의한 HTML 파싱 중단
- 렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다.

- script 태크의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미한다.
- script 태크의 위치는 중요한 의미를 갖는다.
- 위 예제의 경우 app.js 파싱과 실행 이전까지는 DOM 생성이 일시 중단된다.
- app.js 에서 DOM이나 CSSOM을 변경하는 DOM API를 사용할 경우 DOM이나 CSSOM이 이미 생성되어 있어야 한다.
- DOM을 변경하는 API를 사용할 때 DOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있다.
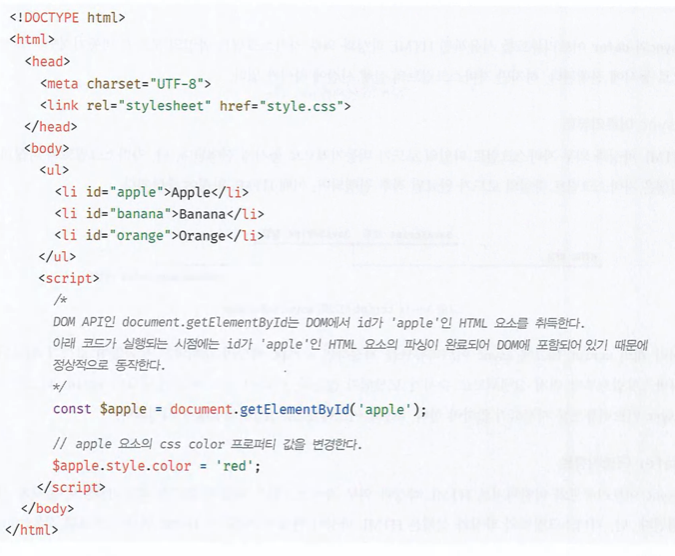
script 태그의 위치에 의해 블로킹이 발생
- id가 ‘apple’인 HTML 요소를 취득하는 시점에 아직 id가 ‘apple’인 HTML 요소를 파싱하지 않았기 때문에 DOM에는 id가 ‘apple’인 HTML 요소가 포함되어 있지 않는 상태다
- 예제는 정상적으로 동작하지 않는다.

- body 요소의 가장 아래에 자바스크립트를 위치시키는 것은 좋은 아이디어다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작한다면 에러가 발생할 수 있다.
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
- 닫는 body 태크 바로 위에 위치시켜 보자
- 자바스크립트가 실행될 시점에는 이미 렌더링 엔진이 HTML 요소를 모두 파싱하여 DOM 생성을 완료한 이후다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하는 에러가 발생할 우려도 없다.
- 자바스크립트가 실행되기 이전에 DOM 생성이 완료되어 렌더링되므로 페이지 로딩 시간이 단축된는 이점도 있다.

38.9 script 태그의 async/defer 어트리뷰트
- 자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async와 defer 어트리뷰트가 추가되었다.
<script async src="extern.js"></script>
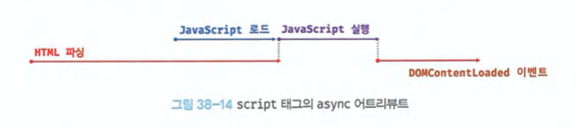
<script defer src="extern.js"></script>async 어트리뷰트
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
- 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다.
- 여러개의 script 태크에 async 어트리뷰트를 지정하면 script 태크의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지 않는다.
- 따라서 순서 보장이 필요한 script 태크에는 async 어트리뷰트를 지정하지 않아야한다.
- async 어트리뷰트는 IE 10이상에서 지원된다.

defer 어트리뷰트
- async 어트리뷰트와 마찬가지로 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
- 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, DOM 생성이 완료된 직후(DOMContentLoaded 이벤트 발생) 진행된다.
- DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.
- defer 어트리뷰트는 IE10 이상에서 지원된다.

728x90